DOM 型 XSS 攻击实战
文章目录
9. DOM 型 XSS 攻击实战
9.1 Low 级别 DOM 型 XSS 攻击实战
- 设置安全级别为
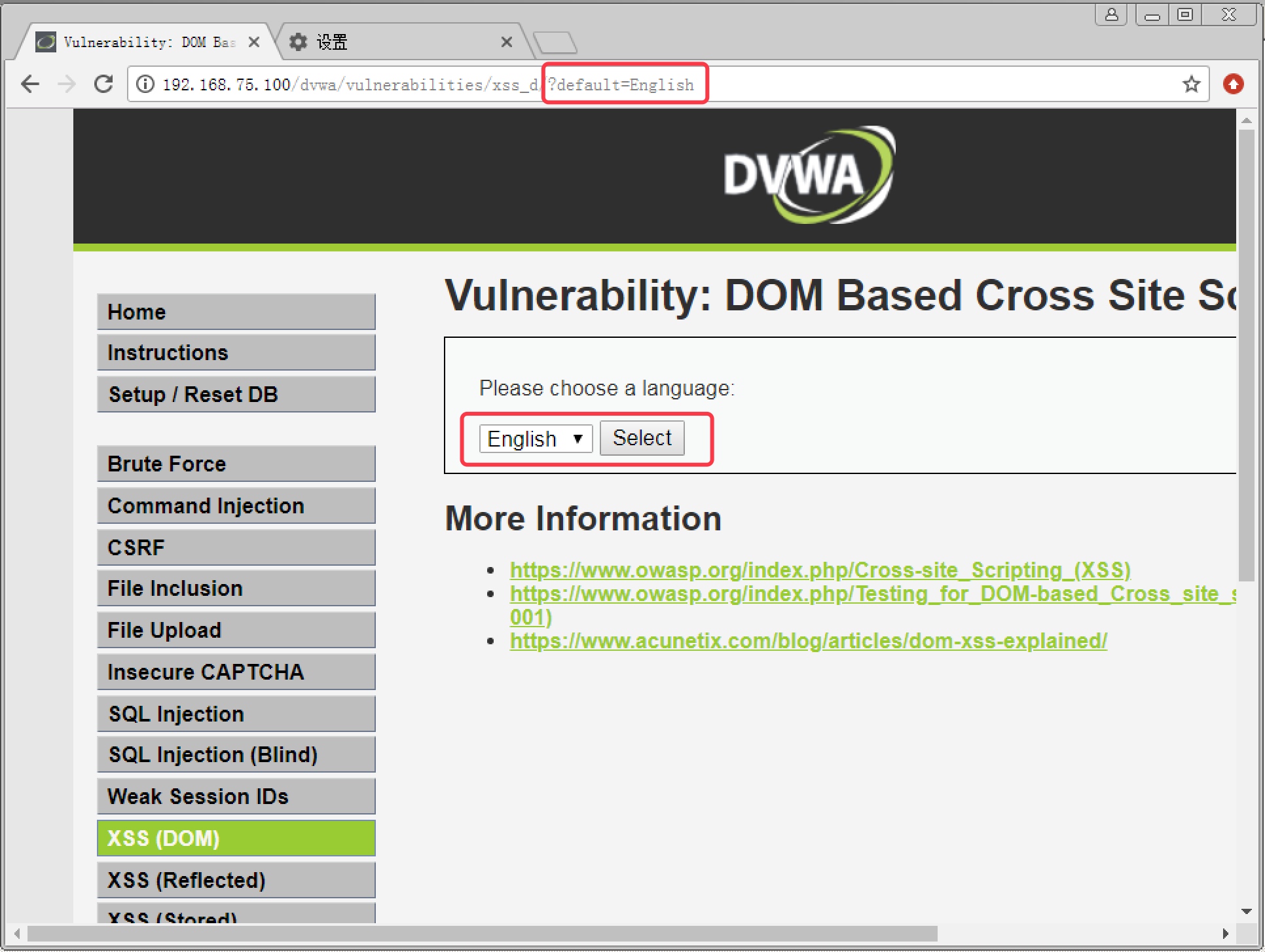
Low,点击XSS(DOM)按钮,进入DOM型XSS攻击页面。发现是个选择框,随便选择一个选项,提交发现选择的参数会携带在URL中,说明页面提交方式为GET,如图 9-1

图 9-1
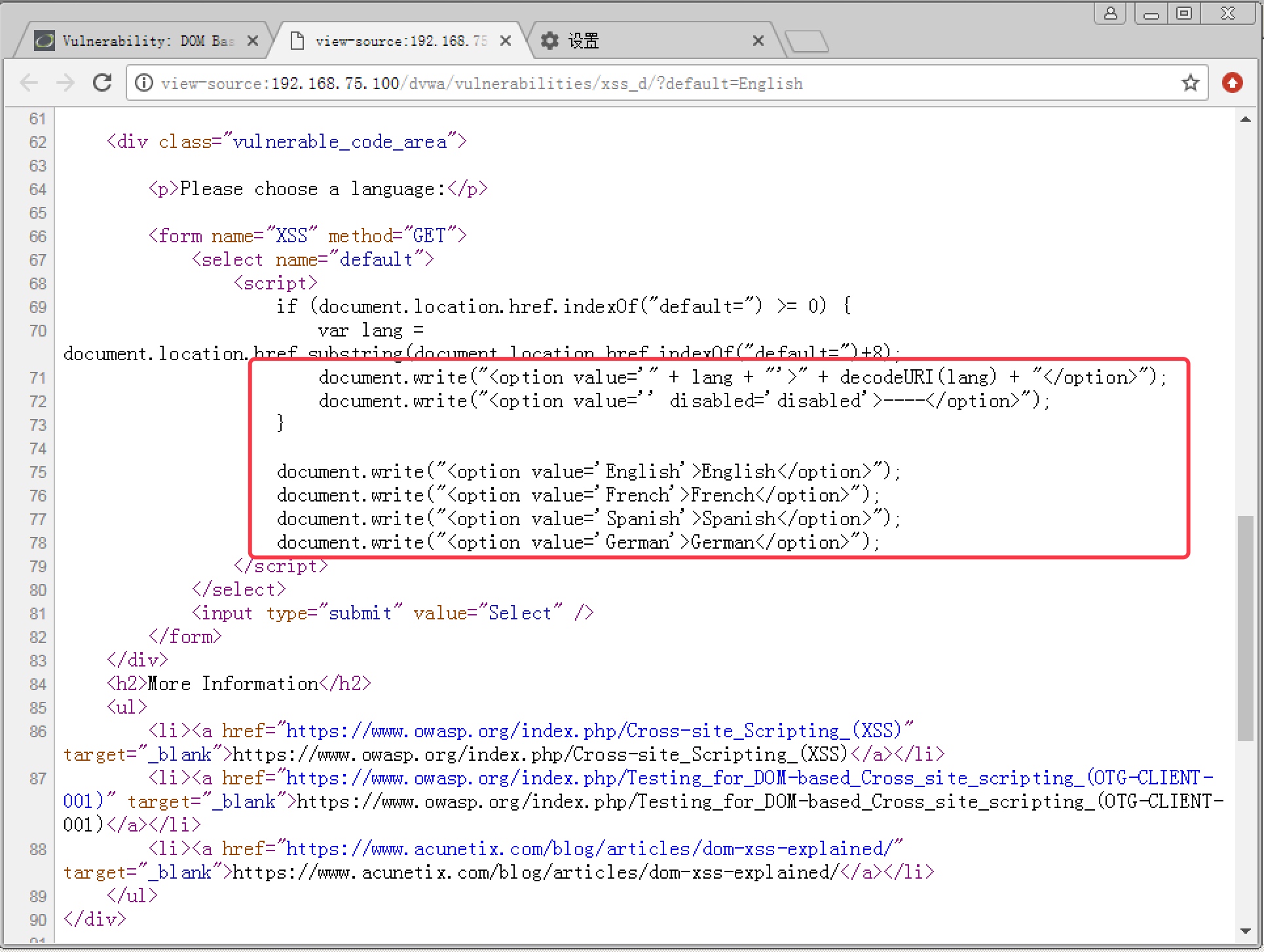
- 在选择框附近点击右键选择 查看网页源代码 ,发现选择框中的内容使用了
document.write的方式来输出,说明页面的XSS方式为DOM型,如图 9-2

图 9-1
- 在 URL 后直接加入攻击脚本
<script>alert(document.cookie)</script>,发现可以直接弹窗,如图 9-2

图 9-2
9.2 Medium 级别 DOM 型 XSS 攻击实战
- 设置安全级别为
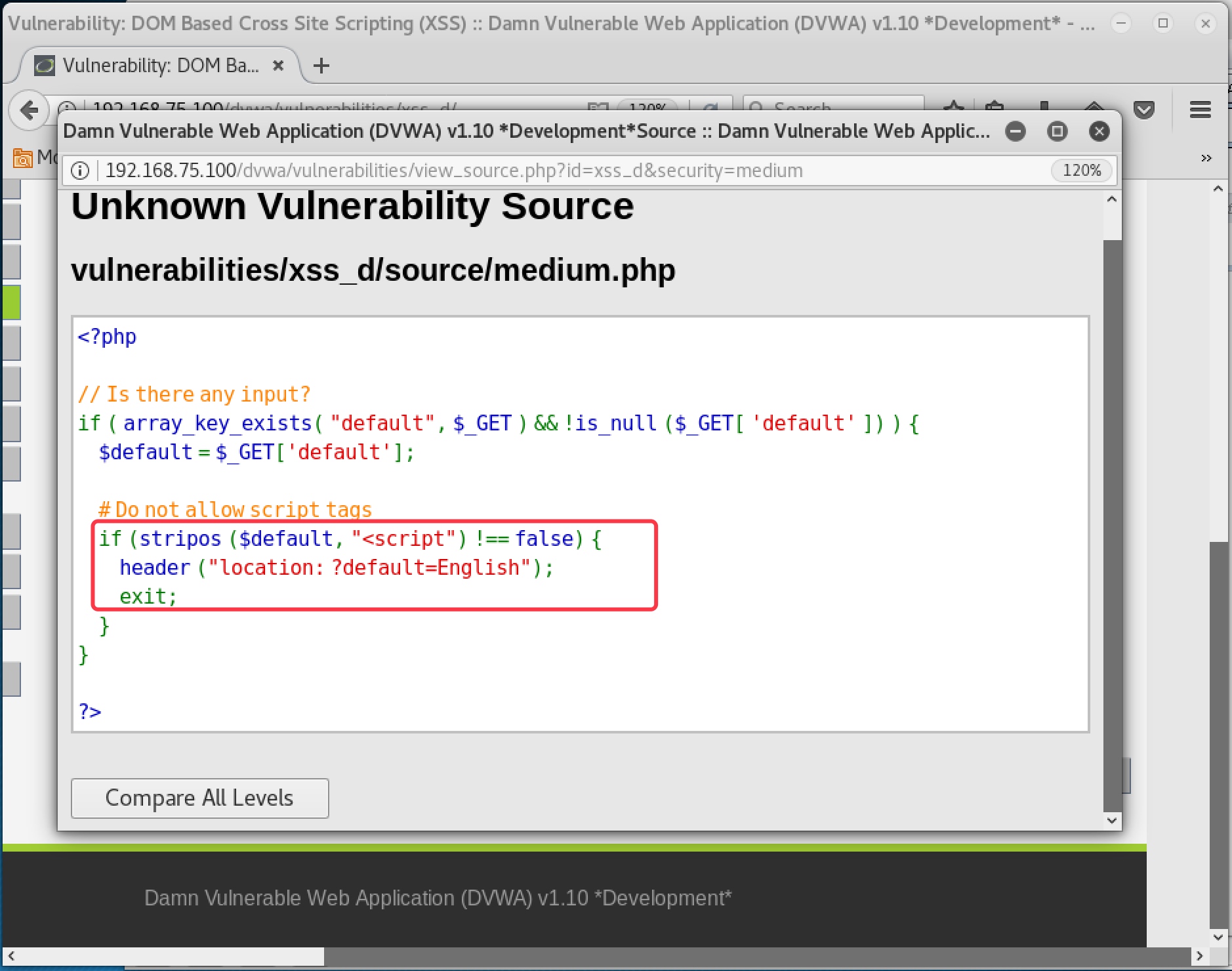
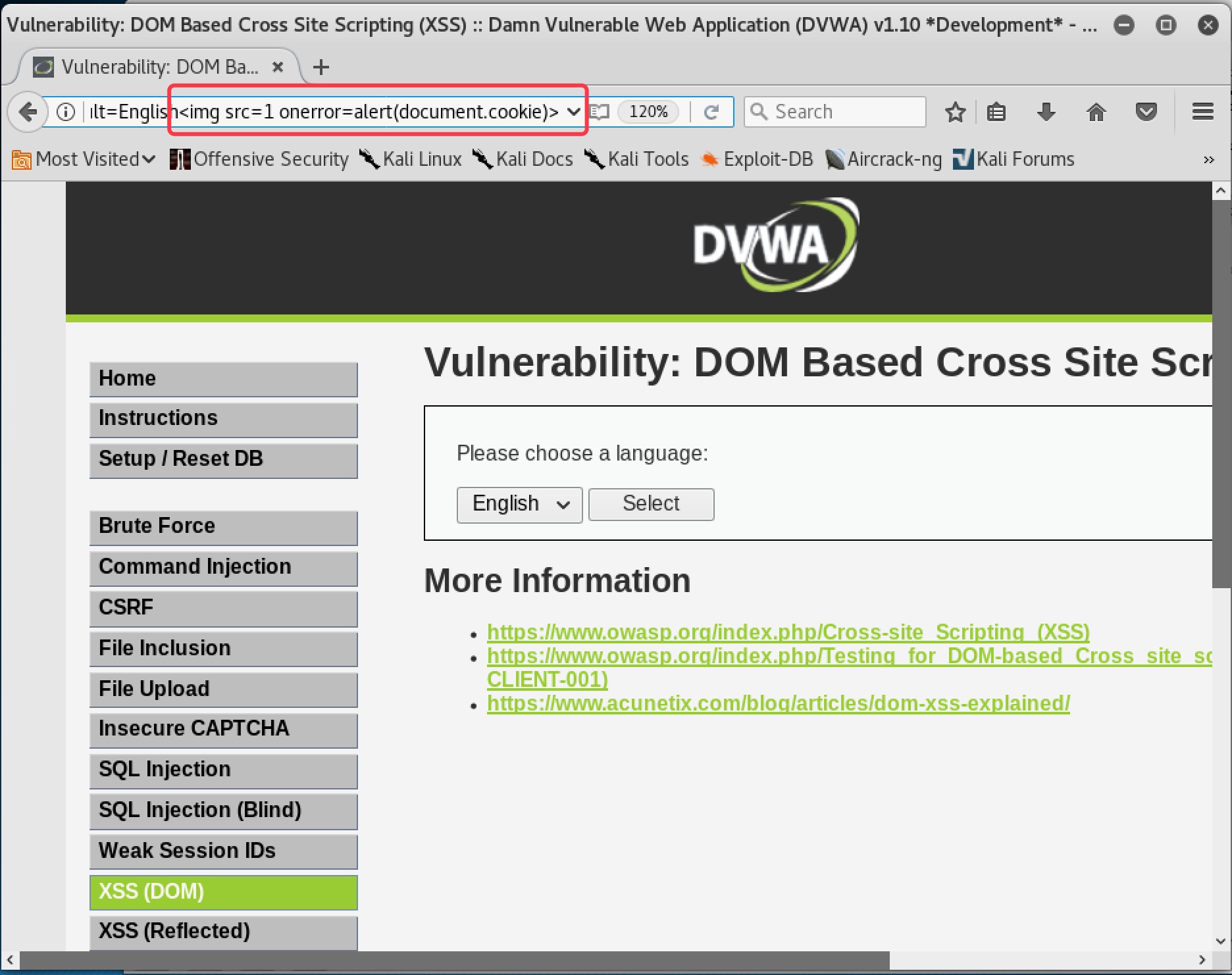
Medium,进入DOM型XSS攻击页面。查看页面源码,发现存在代码,如果发现提交的内容中含有<script,则替换为English,如图 9-3,所以<script>标签无法使用。我们的思路与前面一样,使用<img>标签来进行攻击,在URL后加入<img src=1 onerror=alert(document.cookie)>,发现仍无法弹窗,如图 9-4

图 9-3

图 9-4
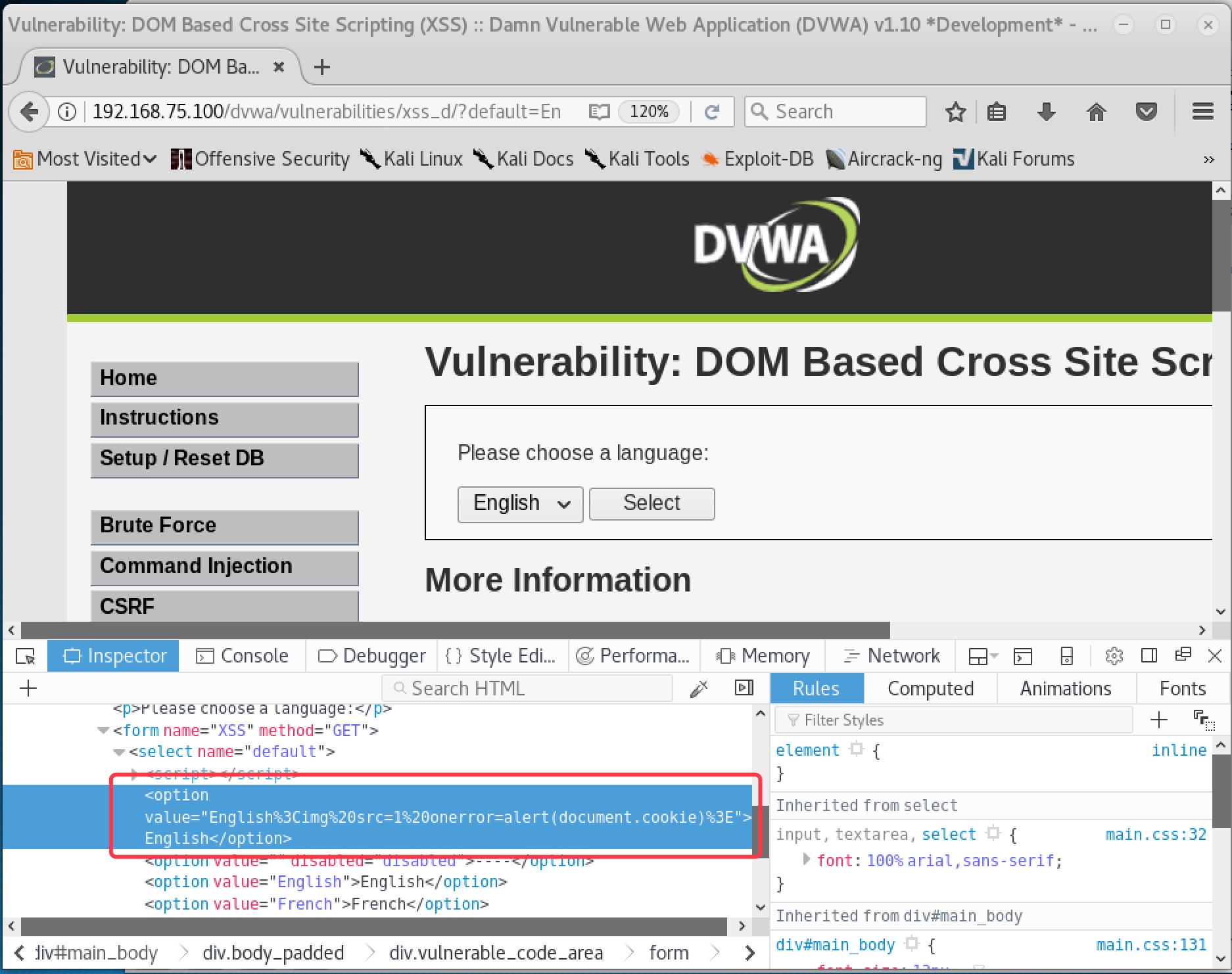
- 使用浏览器的开发者工具查看前端源码,发现脚本内容被输出到了
<option>标签的value值中,导致无法执行,如图 9-5

图 9-5
- 根据上一步的发现,我们需要构造
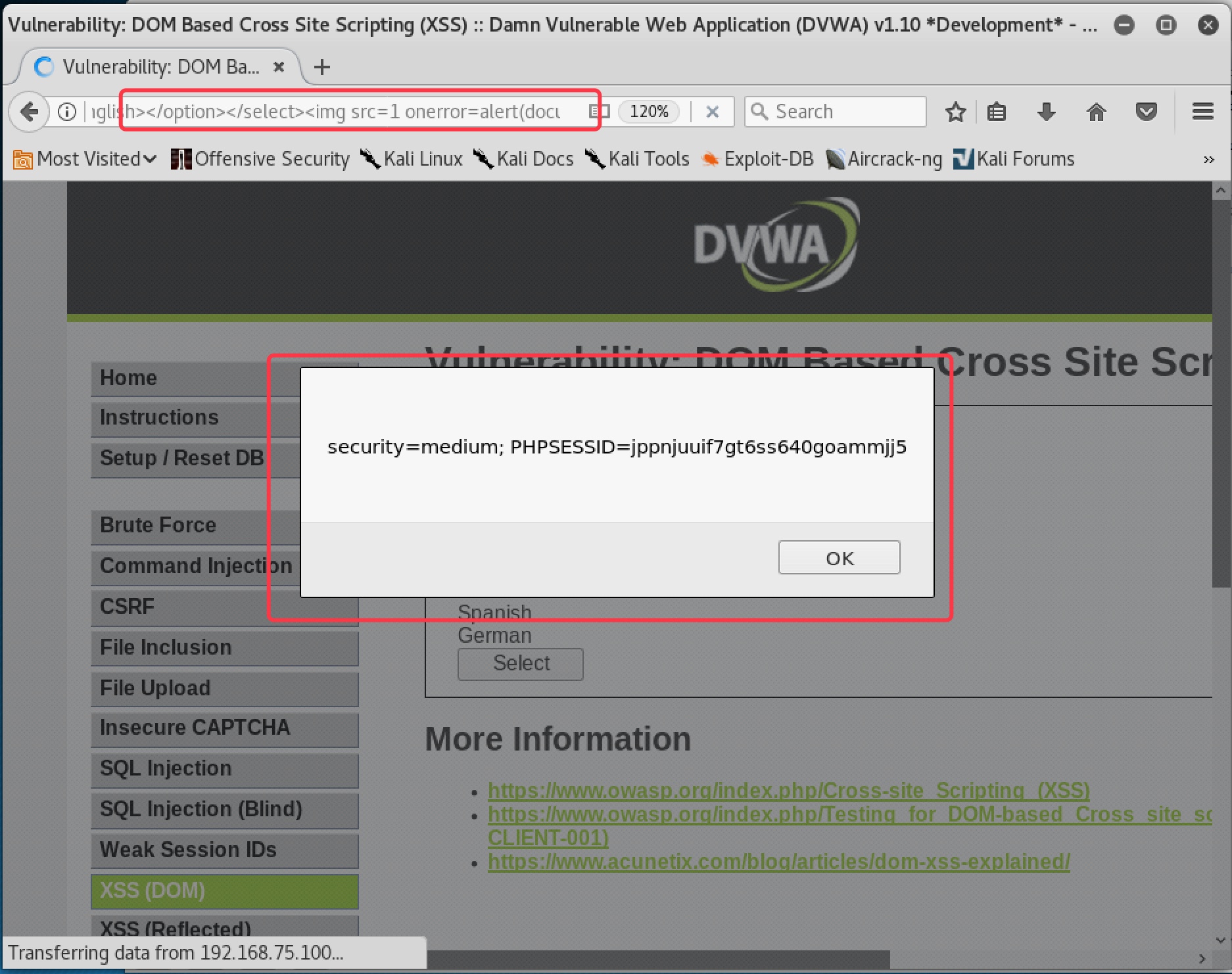
</option>标签和</select>标签来闭合语法,使脚本能够被执行,在 URL 后加入></option></select><img src=1 onerror=alert(document.cookie)>,可以弹窗,如图 9-6

图 9-6
9.3 High 级别 DOM 型 XSS 攻击实战
- 设置安全级别为
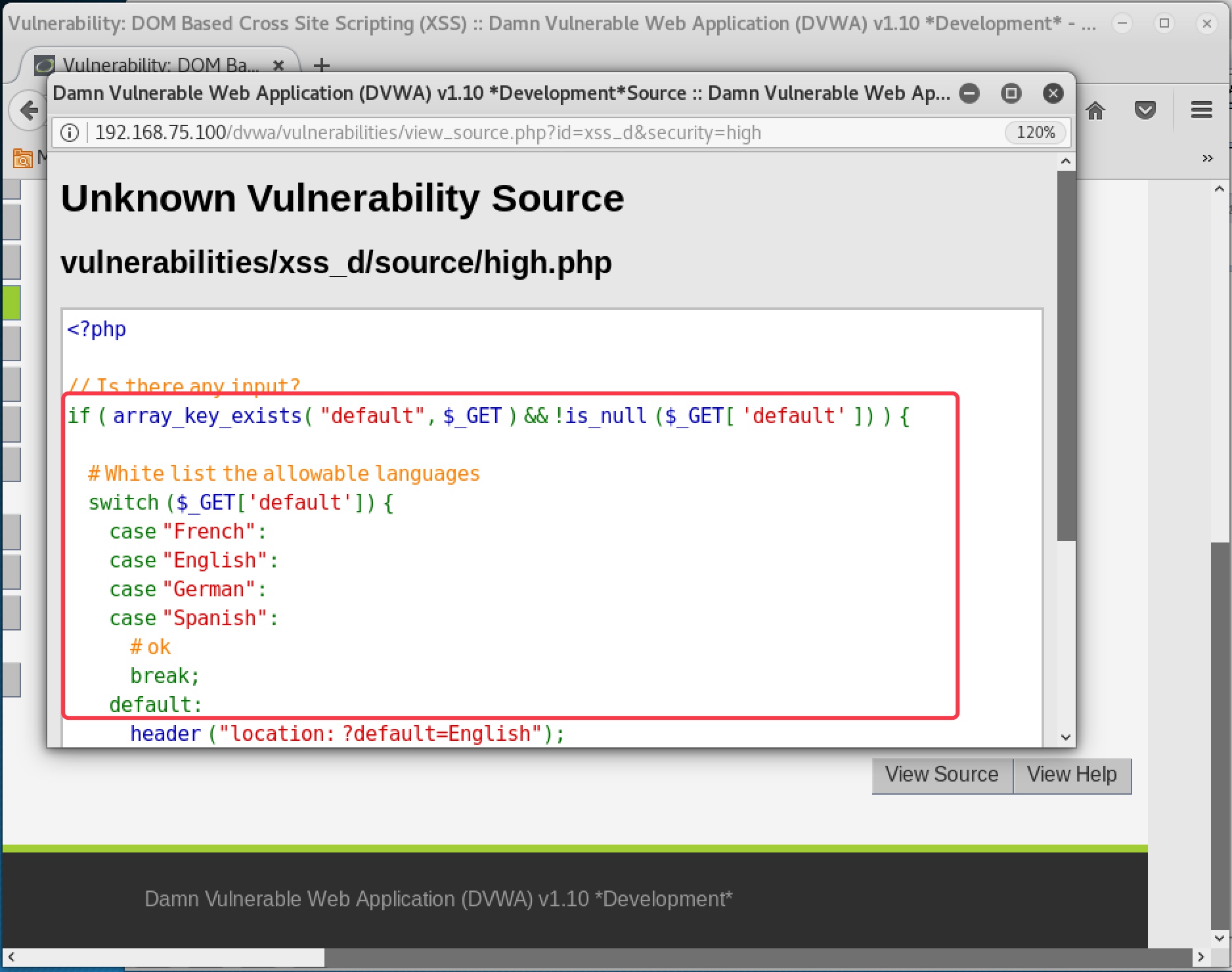
High,进入DOM型XSS攻击页面,查看页面源码,发现做了白名单过滤机制,提交的变量必须是French、English、German、Spanish中的一个,才允许提交,否则就会转换为空值,如图 9-7

图 9-7
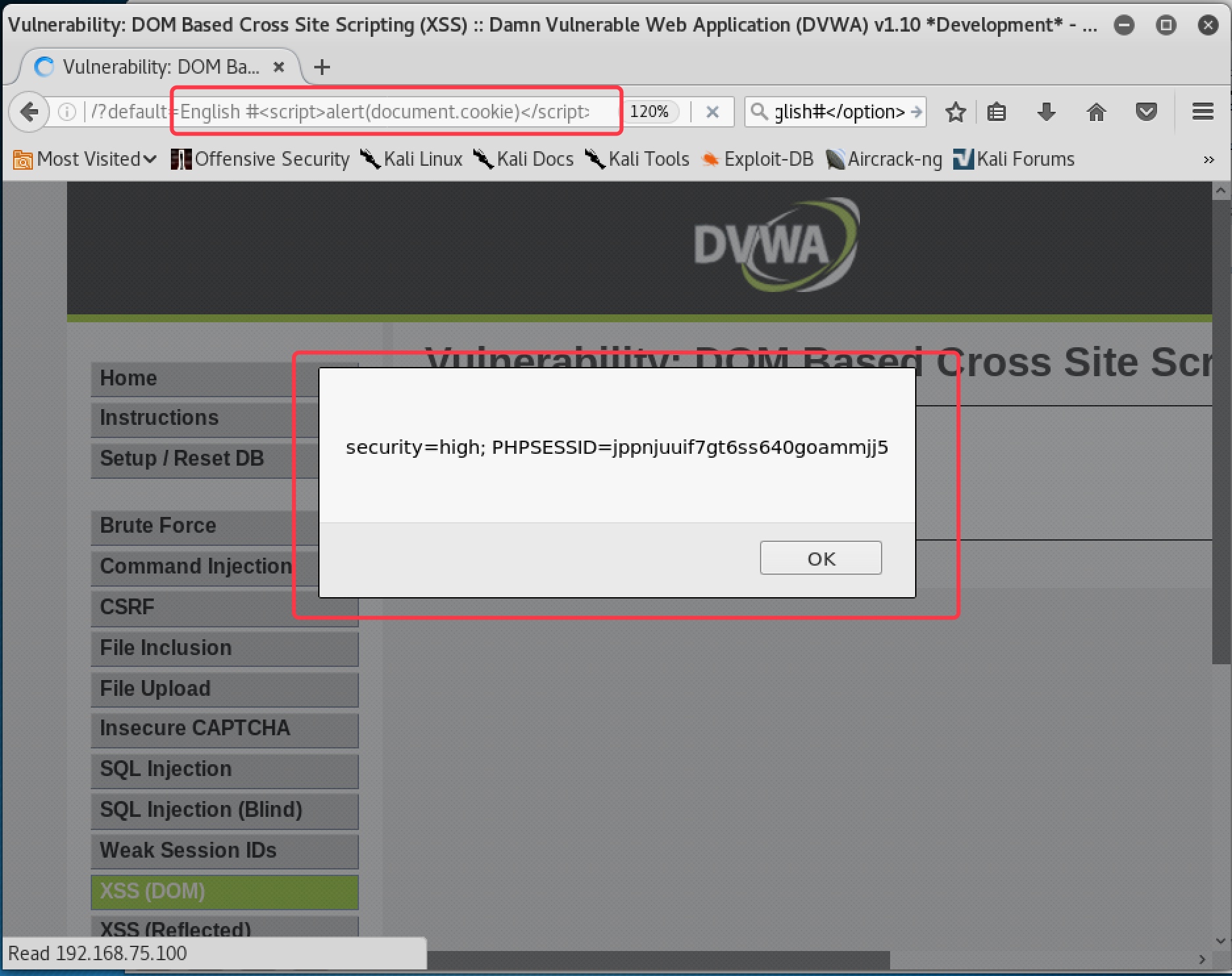
- 考虑到 JS 是前端脚本,我们只需要在正常提交的值后用 # 把后面的攻击脚本注释掉,脚本内容就不会提交至服务器,也就可以通过白名单验证。但脚本仍然会在本地浏览器执行。在 URL 后加入如下脚本内容
#<script>alert(document.cookie)</script>,注意 # 前有一个空格,如图 9-8,可以弹窗

图 9-8
9.4 Impossible 级别 DOM 型攻击
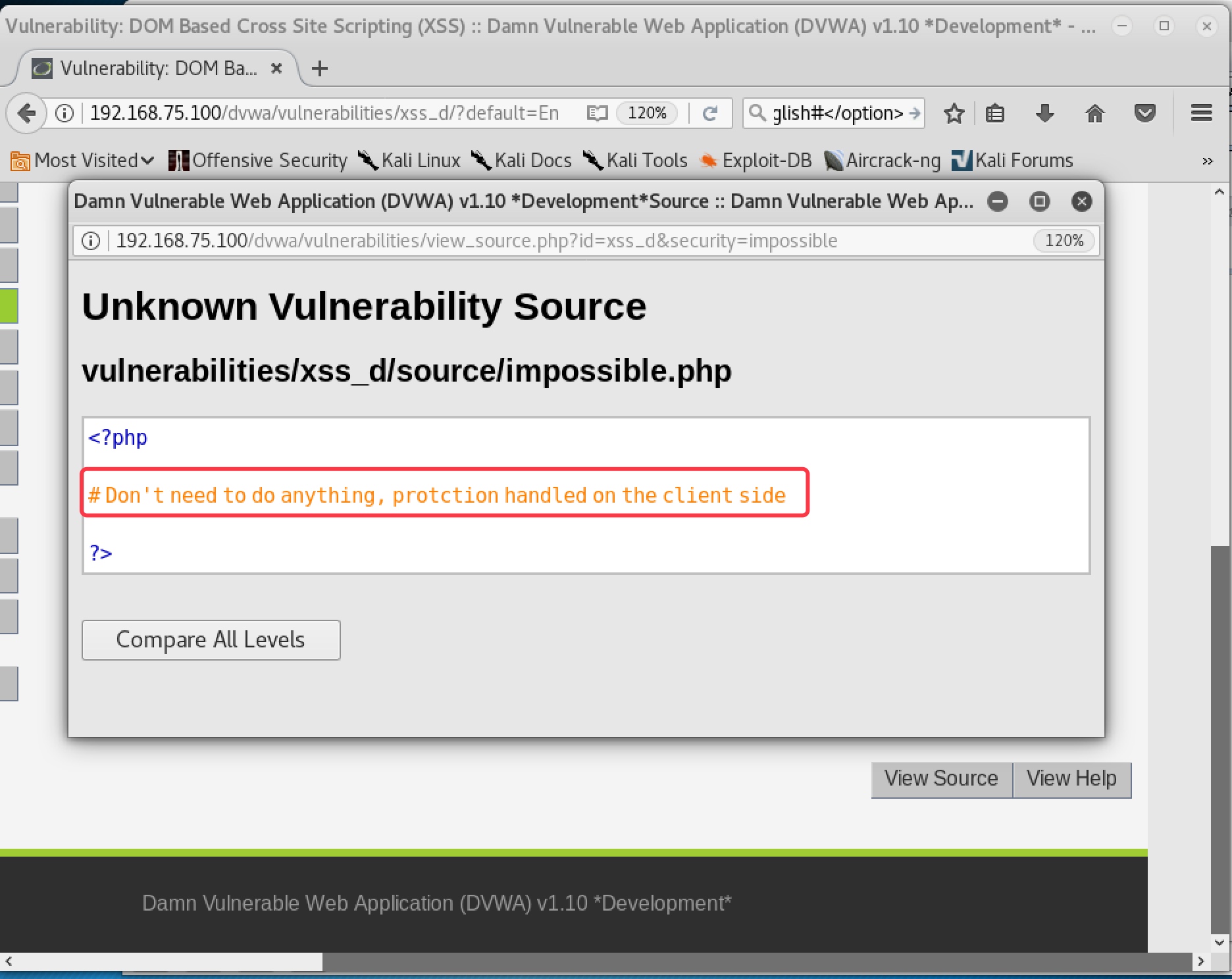
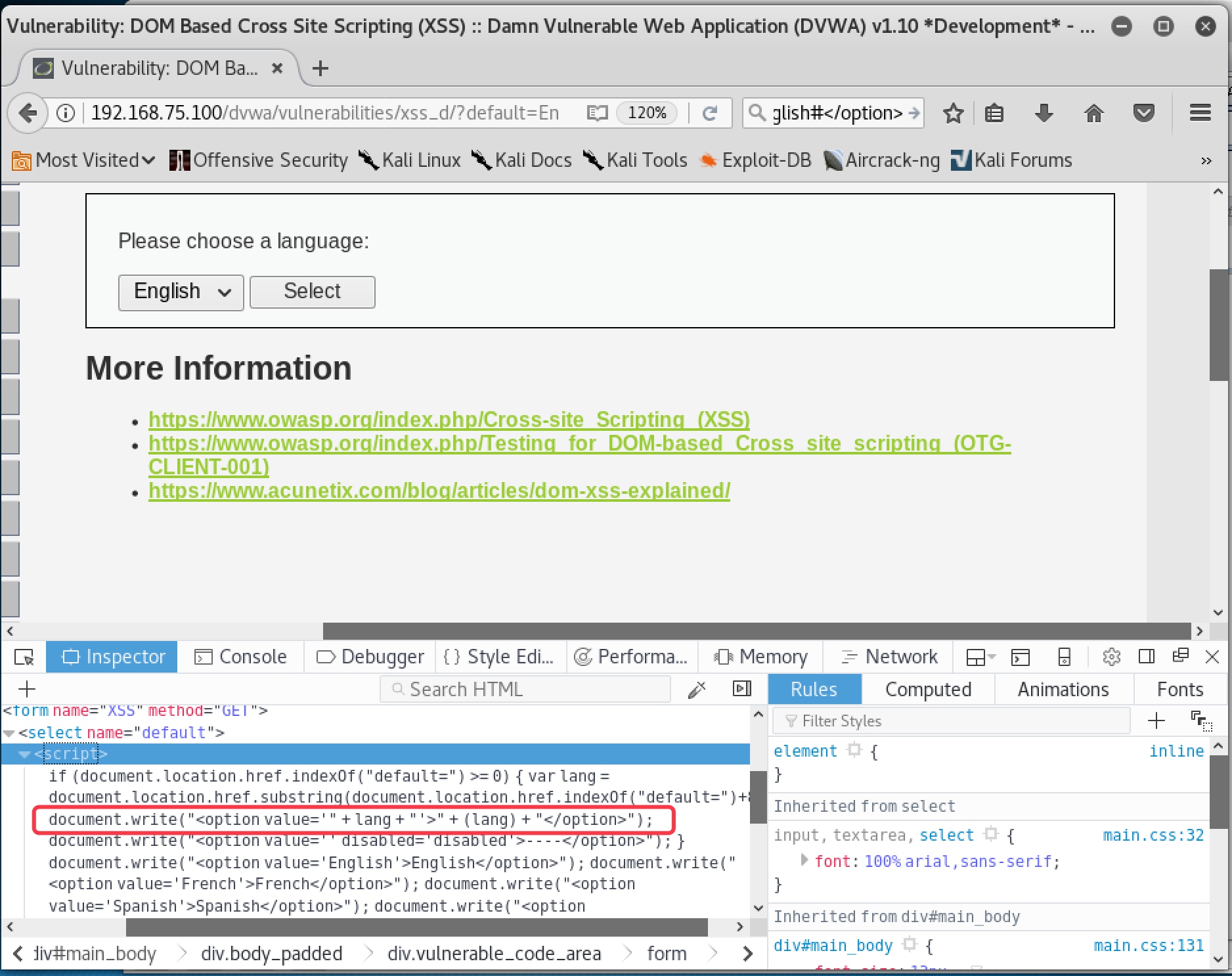
查看 Impossible 级别源码,发现只有一句话:Don’t need to do anything, protction handled on the client side,如图 9-9。意思是不在服务端做任何措施,只在客户端浏览器实现防御。在浏览器开发者工具中查看源码,发现输出的变量值直接使用了 lang,而没有用 decodeurl(lang),如图 9-10。也就是说页面本身不会对特殊字符的 URL 编码进行反编码还原,而是直接把特殊字符以 URL 编码的方式交由浏览器处理,所以就不存在 XSS 攻击的可能性了。

图 9-9

图 9-10
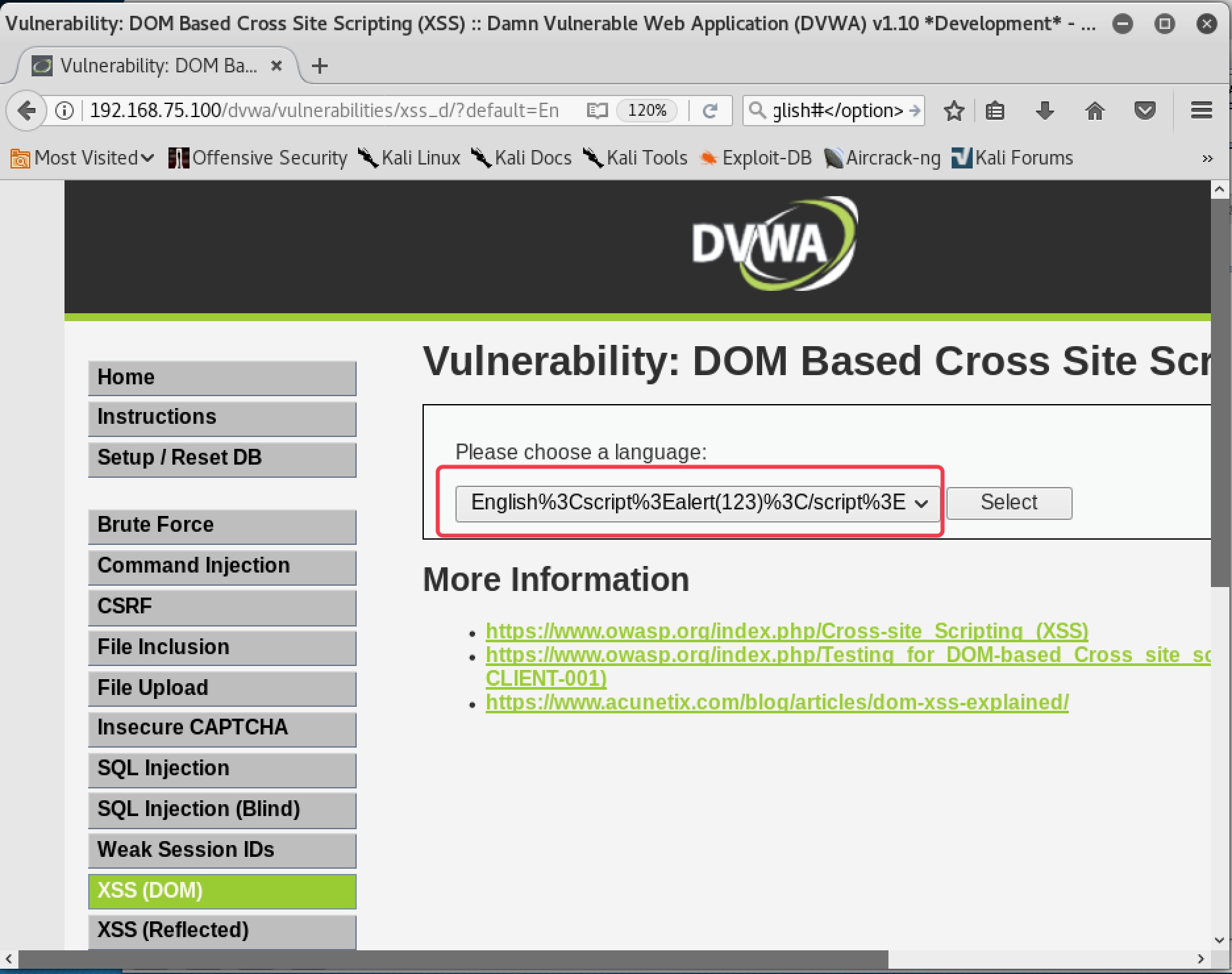
尝试提交脚本,发现果然把特殊符号直接输出了 URL 编码,如图 9-11

图 9-11
